درس دوم : رویدادها (Events)
درس دوم : رویدادها (Events)
2-1 مقدمه
قبل از طراحی هر برنامه ای ابتدا باید محیط گرافیکی آن، یا Graphical User Interface (GUI) طراحی شود. در درس قبل با این کار آشنا شدیم. برای اینکار کافیست کنترل مورد نیاز را از جعبه ابزار (Tool Box) بر روی فرم قرار داده و پس از تعیین اندازه و مکان آن با استفاده از ماوس، در پنجره ی Properties به تغییر خصیصه های هر آبجکت بپردازیم. شما در طول این آموزش، با بعضی از ابزار درون جعبه ابزار و نیز برخی خصیصه های قابل تغییر در پنجره ی خصوصیات اشنا خواهید شد. اما بیشتر این بخش، صرفا به نیاز برنامه نویس در طراحی برنامه و نیز سلیقه ی او در ایجاد محیط گرافیکی برمیگردد. پس در طراحی فرم، که همان پنجره ی اصلی برنامه ی شماست، خلاق و با سلیقه باشید. اینترفیس خوب، از مهمترین ویژگی های برنامه است که در سهولت کار با برنامه و نیز ذهنیت کاربران نسبت به برنامه بسیار تاثیر گذار است.
اما نکته ی مهمی که در تغییر خصوصیات باید بدانید این است که این تغییرات در پنجره ی Properties، لازم نیست حما در هنگام طراحی فرم صورت پذیرد! میتوان برنامه را طوری طراحی کرد که در زمان اجرا کاربر خودش با تغییر کنترل هایی که شما برنامه نویسی کرده اید به تغییر اینترفیس برنامه بپردازد. میتوان برنامه را طوری طراحی کرد که با تغییر حالت های برنامه مانند تغییر اندازه، حرکت ماوس، درگ شدن و غیره خصوصیات آبجکت ها و حتی خود پنجره ی اصلی فرم تغییر کنند. برای این منظور ابتدا باید با مفهوم Event در ویژوال بیسیک آشنا شوید. با این مقدمه به سراغ کد نویسی میرویم.
2-2 آغاز به کار با Event پیش فرض
Event در لغت یعنی اتفاق و در VB.net به هرگونه تغییر حالت در برنامه میگوییم. برای مثال کلیک کردن بر هر نقطه ای از برنامه یا کلیک کردن بر یک دکمه، یک Event است. انتخاب یکی از گزینه های یک منو یک Event است. و مثالهای دیگر. در کدنویسی VB.net میتوان با انتخاب یک آبجکت، برای Event های مختلفی که ممکن است برای آن شیء بوجود اید، عکس العمل های مناسب پیش بینی نمود. مثلا میتوان کدی برای یک دکمه نوشت، که اگر روی آن کلیک شد، کل فرم به رنگ آبی در آید. پس بیایید دست به کار شویم و یک فرم با یک دکمه ی معمولی طراحی کنیم. برای اینکار به روشی که آموختید یک پروژه در ویژوال استدیو 2015 به زبان Visual Basic و حالت Windows form App باز کرده، و یک دکمه روی فرم قرار دهید. من نام پروژه را Test_Project قرار دادم.
اولین Event که قصد معرفی آن را دارم، Event کلیک Click است. رویداد کلیک یعنی زمانی که روی آبجکت، یک بار کلیک چپ شد. اگر شما روی هرکدام از آبجکتهایتان یا حتی خود فرم دوبار پشت سر هم کلیک کنید، بلافاصله وارد محیط کدنویسی برنامه میشوید درحالی که به صورت اتوماتیک رویداد پیش فرض برای آن آبجکت نوشته شده است. رویدادهای پیش فرض هر آبجکت را به تدریج که جلو برویم خواهید اموخت. مثلا اگر روی جایی خالی از فرم دوبار کلیک کنید، رویداد Load برای فرم فعال میشود. یا اگر دوبار داخل یک TextBox کلیک کنید، رویداد TextChanged برای آن فعال میشود. پس حالا روی دکمه ای که در فرم قرار دادید، دوبار کلیک کنید تا با صفحه ای مثل صفحه ی زیر که صفحه ی کدنویسی برای این فرم میباشد روبرو شوید:
شکل 1-2
به کدی که در این پنجره میبینید دقت کنید:
Public Class Form1
Private Sub Button1_Click(sender As Object, e As EventArgs) Handles Button1.Click
End Sub
End Class
در ریاضی ، وقتی مینویسیم (4+(2-3)) از سمت چپ، اولین پرانتز باز، با آخرین پرانتز بسته شده است. درون پرانتز بیرونی پرانتز دیگری قرار دارد (2-3).
در کد بالا، عبارت Public Class با عبارت End Class بسته شده است. تمام کدهای ما برای این فرم، بین این دو عبارت (مثل یک پرانتز باز و بسته) نوشته میشوند. عبارت Private Sub نیز با عبارت End Sub بسته شده است. جلوی Private Sub کلمه ی Button1 را میبینید. این کلمه Name یا نام دکمه ی ما میباشد. توجه کنید Name دکمه با Text دکمه فرق دارد. نام دکمه در اجرا برای کاربر نمایش داده نمیشود. ولی Text دکمه روی دکمه نوشته میشود. این حقیقت برای تمام آبجکتها نیز صدق میکند. پس از نام دکمه یک _ میبینید و در جلوی آن کلمه ی Click قرار دارد. هر Event به این ترتیب تعریف میشود:
Private Sub ObjectName_Event
باقی عبارات مربوط به کنترل های دیگر این Event هستند که فعلا با آنها کاری نداریم. تمام این کدها به صورت اتوماتیک و تنها با دوبار کلیک بر روی آبجکت پدیدار شدند و ما نیازی به تایپ دستی آنان نداریم ولی باقی کدها را خودمان باید بنویسیم. ما کدها را دقیقا بین ...Private Sub و End Sub مینویسیم. حالا که رخداد کلیک برای دکمه فعال است میتوانیم هر دستوری بنویسیم تا موقع اجرای برنامه، زمانی که کاربر روی دکمه کلیک کرد، این دستورات اجرا شوند. گفتیم تغییر خصوصیات هر آبجکت یا کل فرم در زمان اجرا هم امکان پذیر بوده و محدود به زمان طراحی برنامه نیست. پس بیایید کدی بنویسیم که وقتی کاربر روی دکمه کلیک کرد، نام دکمه از Button1 به عبارت : OK تغییر کند و نیز رنگ زمینه ی آن هم زرد شود.
بین Private Sub و End Sub بنویسید:
Button1.Text = "OK"
Button1.BackColor = Color.Yellow
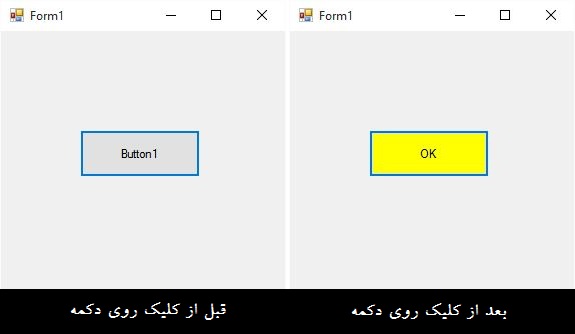
حالا برنامه را با F5 یا کلیک روی Start از نوار ابزار اجرا کنید و روی دکمه Button1 کلیک کنید. تغییرات مطابق شکل 2-2 اعمال خواهند شد.
شکل 2-2
روش کار به این صورت است که نام (name) آبجکت نوشته شده، یک نقطه یا دات قرار میدهیم، خصیصه ی مورد نظر را مینویسیم، سپس بعد از علامت تساوی، مقدار خصیصه را تعیین میکنیم.
3-2 انتخاب Event دلخواه
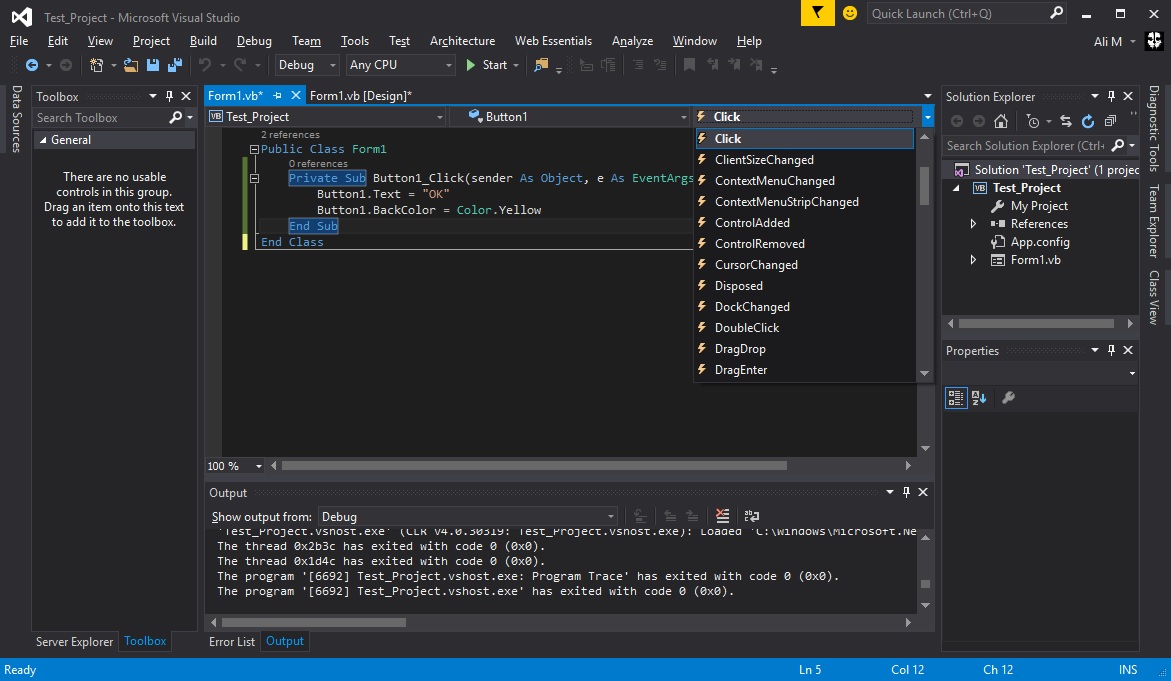
گفتیم تعداد فراوانی Event برای فرم و ابجکتها وجود دارد. برای انتخاب یک رویداد غیر پیش فرض هم می توانید اگر نام آن رویداد را به طور دقیق بلدید، میتوانید کلمه ی رویداد را به صورت دستی ویرایش کنید و رویداد انتخابی خودتان را جایگزین رویداد پیش فرض کنید، مثلا عبارت Button1_Click را به Button1_MouseHover تغییر دهید که البته شما در آغاز کارید و اسامی رویداد ها را به خاطر نسپرده اید. پس از راه دیگری این کار را کنید. وقتی علامت چشمکزن تایپ هرجایی بین عبارات Private Sub Button1_Click و End Sub یا حتی روی خود این عبارات قرار دارد، نشان دهنده این است که این رویداد برای این شیء انتخاب شده است. پس وقتی گفتیم فلان رویداد مربوط به فلان آبجکت را انتخاب کنید یعنی نشانگر چشمکزن مربوط به تایپ از طریق کیبرد را که همه با آن آشنا هستید، در جای مناسب قرار دهید. حالا رویداد کلیک مربوط به دکمه را انتخاب کنید. از قسمت بالای پنجره ی کد زنی، یک علامت صاعقه میبینید که اگر روی آن کلیک کنید یک لیست مطابق شکل 1-3-2 میبینید که شامل تمام Event های ممکن برای آن آبجکت است.
شکل 3-2
اینجا MouseHover را پیدا کنید و آن را انتخاب کنید. یک بلاک دیگر (از Private Sub تا End Sub را یک بلاک میگوییم.) ایجاد میشود که شما میتوانید کد قبلی را در داخل این بلاک جدید هم تایپ کنید. به این ترتیب موقع اجرا بدون کلیک بر روی دکمه و فقط با قرار گرفتن نشانگر ماوس روی دکمه تغییرات اعمال میشوند.
تمرین : برنامه ای طراحی کنید که به محض اجرا رنگ زمینه ی فرم به رنگ آبی شود و نام فرم به hello تغییر یابد.