درس اول: معرفی ویژوال استدیو
درس اول : معرفی ویژوال استدیو
1-1 مقدمه
ویژوال بیسیک 2015 آخرین ورژن ویژوال بیسیک است که در سال 2015 توسط مایکروسافت معرفی گردید. مایکروسافت امکانات زیادی به این زبان افزوده که بیشتر آنها مربوط به تولید برنامه های موبایل میباشند. بیسیک 2015 یک زبان شیء گراست (OOP) و به همراه زبانهای قدرتمند دیگری مثل C# , C++ , JavaScript, F#, Python و بسیاری زبانهای دیگر در پکیج ویژوال استدیو 2015 (Visual Studio 2015) وجود دارد یا به صورت جداگانه قابل اضافه شدن است.
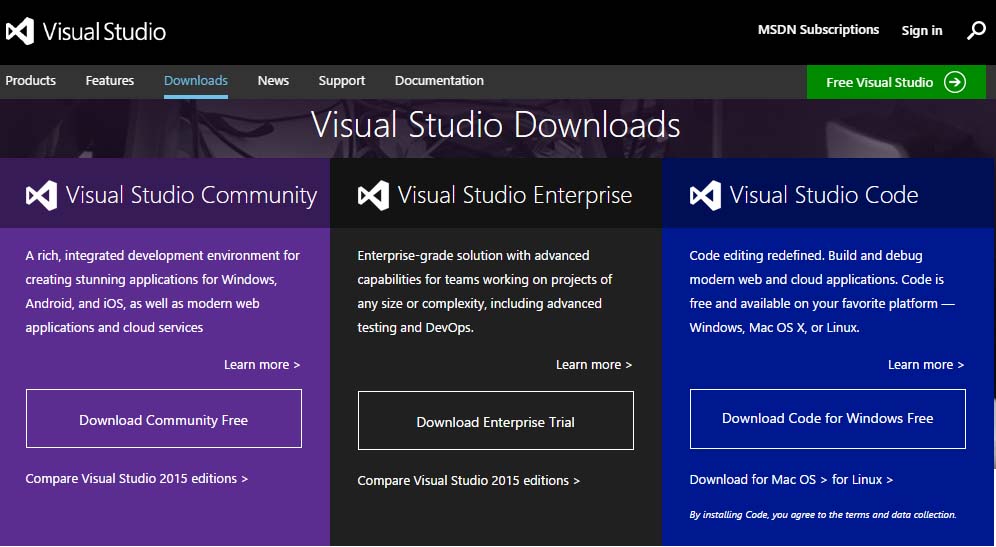
صفحه دانلود ویژوال استدیو 1‑1
1-2 شروع کار با Visual Studio 2015
وقتی برنامه ویژوال استدیو را باز کنید، صفحه ای مطابق شکل 2-1 ملاحظه خواهید کرد.
شکل 2-1 صفحه استارت Visual Studio 2015
حالا از قسمت start بر روی گزینه ی New Project کلیک کنید تا وارد پنجره ای مطابق شکل 3-1 شوید.
شکل 4-1 پنجره ی New Project
در پنجره ی New Project میتوانید انواع زبانهایی که بر روی سیستم خود نصب دارید انتخاب کنید. معمولا Visual Basic و #C همیشه به صورت پیش فرض نصب هستند. باقی زبانها یا موقع نصب برنامه فعال و غیر فعال میشوند و یا بعد از نصب به صورت جداگانه دانلود و به برنامه افزوده میشوند. در این آموزش ما فقط با Visual Basic کار خواهیم کرد پس روی نام این زبان یک بار کلیک کنید تا زیر گزینه های آن نمایش داده شود. سپس از میان تمام گزینه های مربوط به ویژوال بیسیک بر روی Visual Basic Windows Form Application کلیک نمایید. بر خلاف برنامه هایی مثل فوتوشاپ یا Word، که پس از تکمیل فایل باید ذخیره و نام گذاری شوند، در ویژوال استدیو اول باید فایل ذخیره و نامگذاری شده و سپس به کار بر روی پروژه بپردازیم. پس در قسمت انتخاب نام، نام مناسبی انتخاب و روی OK کلیک کنید. بهتر است در نام انتخابی خود از فضای خالی یا Space استفاده نکنید و همیشه از آندرلاین به جای Space استفاده نمایید. مثلا من نام Test_Project را انتخاب کردم. فعلا به باقی کنترل ها کاری نداشته باشید.
1-3 IDE
IDE مخفف عبارت Integrated Development Environment به معنای محیط توسعه ی مجتمع است. در واقع شما پس از ساختن پروژه به روشی که گفته شد، بلافاصله به محیط توسعه مجتمع یا همان IDE ویژوال بیسیک 2015 وارد میشوید. در این محیط شما تمام ابزار لازم برای طراحی و توسعه برنامه از نوعی که مشخص کرده اید (در اینجا Windows Form App یا برنامه دسکتاپ) به زبانی که انتخاب کرده اید؛ (در اینجا vb.net) را در اختیار دارید. (شکل 4-1)
شکل 4-1 IDE
IDE ویژوال بیسیک 2015 ، شامل تعدادی پنجره کوچکتر از قبیل پنجره ی طراحی فرم، Solution Explorer و Properties میباشد. همچنین یک جعبه ابزار شامل تعداد بسیار زیادی ابزار آماده جهت استفاده در طراحی فرم و باقی بخشهای نرم افزار وجود دارد که با فکوس بر روی پنجره ی طراحی فرم نمایان میشود. نام پروژه که پیشتر انتخاب کرده اید، در بالاترین قسمت سمت چپ قابل دیدن است.
1-4 ساخت اولین برنامه با VB.net
قبل از هر چیز، اجازه دهید یک برنامه خیلی ساده و سریع به عنوان شروع و خوش آمد گویی به خودمان بنویسیم.
1-4-1 استفاده از Tool Box
جعبه ابزار همانطور که اشاره شد شامل تعداد کثیری از ابزار مفید برای طراحی برنامه است. برای استفاده از هریک از ابزار آن فقط کافی است ابزار مورد نیاز را از جعبه ابزار و به وسیله ماوس کشیده و روی فرم رها کنیم. همچنین میتوان روی هریک از ابزار یک بار کلیک کرد و بعد ماوس را روی فرم قرار داده و دوباره کلیک چپ کنیم. برای شروع، یک Button (دکمه) از جعبه ابزار روی فرم قرار دهید.
شکل 5-1 Tool Box
1-4-2 تغییر خصوصیات با استفاده از پنجره ی Properties
پنجره ی خصوصیات یا همان Properties یکی دیگر از پنجره هایی است که در طول طراحی یک برنامه بارها با آن سر و کار خواهید داشت. این پنجره معمولا در یکی از طرفین IDE به صورت پیشفرض فعال است. راه دیگر دسترسی به آن استفاده از کلیک راست روی ابجکت مورد نظر و انتخاب گزینه ی Properties میباشد که در محیط ویندوز هم برای فایلها و فولدر ها حتما این عمل را بارها انجام داده اید. هر یک از ابزار ها و نیز فرم ها دارای خصوصیات مربوط به خود میباشند که از طریق این پنجره قابل تغییر و مدیریت میباشد. برای شروع، روی جایی خالی از فرم خود کلیک راست کرده و Properties را انتخاب کنید. (اگر این پنجره فعال است، نیازی به این کار نیست فقط کافیست روی فرم فکوس نمایید) سپس از این پنجره خصیصه ی Text را پیدا و آن را به نام Welcome تغییر نام دهید. این نام پنجره ی اصلی برنامه شما خواهد شد. (میتوانید هر نامی که میخواهید هم بر روی آن بگذارید) سپس روی دکمه ای که ایجاد کرده بودید کلیک کنید تا پنجره ی خصوصیات، خصیصه های این آبجکت را نمایش دهد (یا روی Button1 کلیک راست کرده و گزینه Properties را انتخاب کنید) خصیصه ی Text این دکمه را هم به Start تغییر نام دهید.
شکل 6- Properties 1
1-4-3 تغییر اندازه و لوکیشن آبجکتهای روی فرم
شما میتوانید اندازه پنجره ی اصلی و نیز تمام اشاء روی آن مانند دکمه ها و غیره (که در درسهای بعدی به آنها خواهم پرداخت) را تغییر دهید. فقط کافی ست نشانگر ماوس را به گوشه های پنجره برده و پس از تغییر شکل اشاره گر ماوس ، درست مانند تغییر سایز یک پنجره ی معمولی در محیط ویندوز و یا سیستم عامل های دیگر، پنجره را تغییر ساز دهید. همین کار را با دکمه ای که ساخته اید انجام دهید تا به سایز دلخواهتان برسید. همچنین با قرار دادن ماوس روی دکمه و ابجکتهای دیگر و درگ کردن آن در محیط فرمتان میتوانید مکان دکمه ای که ساخته اید (یا هر شیء دیگری را) به دلخواه تغییر دهید. دکمه را در وسط فرم قرار دهید و با ما همراه باشید.
1-4-4 شروع کد نویسی
هرچه تا کنون انجام داده ایم، مربوط به شناخت IDE ویژوال بیسیک، و طراحی فرم و پنجره ی برنامه با استفاده از ابزار های گرافیکی بوده است. دکمه ای که طراحی کردیم، در زمان اجرا هیچ کار خاصی انجام نخواهد داد. (میتوانید این را آزمایش کنید، برای اجرای برنامه کلید F5 را فشار دهید) هر شیء که از جعبه ابزار به فرم اضافه میکنیم، تا زمانی برای آن کدنویسی و برنامه نویسی مناسب انجام ندهیم هیچ عملی انجام نمیدهد و بعضا ممکن است با ارور مربوطه نیز مواجه شویم. پس بهتر است سرانجام سراغ شروع کد نویسی به زبان VB.net برویم. به یاد داشته باشید هنوز دروس مربوط به کد نویسی آغاز نشده است. پس این صرفا یک مثال و آماده سازی بیش نیست که برای خوش آمد گویی شما به دنیای برنامه سازی انجام می دهیم. بنابراین اگر جایی از توضیحات کدنویسی را متوجه نمیشود نگران نباشید. تمام اینها بعدا در دروس آینده به تفصیل شرح داده خواهند شد.
روی دکمه دوبار کلیک کنید تا به محیط کدنویسی هدایت شوید. بخشی از کد مورد نیاز به صورت پیش فرض در صفحه کدنویسی نوشته میشود. عبارات …Private Sub و End Sub را ملاحظه میکنید؟ تمام این عبارات و ویژگی ها بعدا شرح داده خواهد شد. اما فعلا فقط کد زیر را در بین دو عبارت ذکر شده وارد کنید: (شکل 7-1)
MsgBox("Welcome to Programming experience dear student!")
شکل 1-7 View Code
حالا زمان اجرای برنامه است. کلید F5 را فشار دهید یا از نوار ابزار گزینه ی Start را انتخاب کنید تا برنامه اجرا شود. اگر قبل از کدنویسی این کار را کرده بودید می دیدید که دکمه هیچ عملی را انجام نمیدهد. اما اکنون ما برای دکمه کدنویسی مناسب انجام داده ایم. اکنون اگر بر روی دکمه کلیک کنید، پنجره ی پیغامی به صورت شکل زیر ظاهر خواهد شد و پیغام انتخابی شما را نمایش خواهد داد. "دانش پژوه عزیز، به دنیای برنامه سازی خوش آمدی!"
شکل 1-8
با کلیک بر روی OK پیغام را ببندید و با کلیک بر روی دکمه ی ضربدر پنجره ی اصلی برنامه یا همان فرم را نیز ببندید.
دستور ()Msgbox تنها یکی از توابع داخلی ویژوال بیسیک است که در اینجا ما برای نمایش یک پیغام ساده از آن استفاده کردیم. این تابع قابلیتهای بیشتری مانند تعریف دکمه های بیشتر نمایش آیکن و واکنش مناسب نسبت به انتخابهای کاربر دارد که بعدها در دروس آینده به آن می پردازم. تبریک! شما اولین برنامه با زبان بیسیک را نوشتید. گرچه هنوز وارد کدنویسی نشده ایم اما اکنون شما باید با چهارچوب کلی ایجاد یک پروژه ی vb.net در محیط ویژوال استدیو ی 2015 و قسمتهای اصلی IDE و نیز طراحی فرم و ادیت آن از طریق تغییر Property ها آشنا شده باشید. در جلسه ی بعدی به کدنویسی خواهیم پرداخت.